Bir kaç konumda bu özelliği kısaca anlatmıştım ana temelini vermiştim. Şimdi ise daha detaylı bir şekilde tekrar ele alacağım. Öncelikle oluşturmak istediğimiz sayfa şablonu çin bir php sayfası oluşturup wordpressin tema dizinindeki kullandığımız temanın içinte atmamız gerekli. Bu işlemi yaptıktan sonra yüklemiş olduğumuz php dosyasını açarak. Aşağıda vereceğim kodu php tagları arasına eklemelisiniz.
[kod]<?php /* Template Name: Sayfa şablonunuzun adı Ecancan.net */ ?>[/kod]
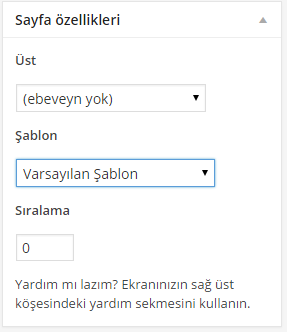
Yukarıdaki kodu yüklediğimiz php dosyasının başına eklediğimiz zaman wordpress’te artık bu sayfa tanımlanmış olacaktır. Bu tanımlamanın gerçekleşip gerçekleşmediğini anlamak için ise wordpress admin panelinden yeni sayfa ekle kısmındaki panelde sağ taraftaki [onemli]sayfa özellikleri kısmından[/onemli] sayfa şablonu kısmıda yukarıda yazmış olduğumuz [onemli]Sayfa şablonunuzun adı Ecancan.net[/onemli] adından bir sayfa şablonu ismi belirecektir.
Sayfa şablonunu seçtikten sonra sayfa başlığını oluşturup yayındaığınız zaman artık sayfanızı görüntüleyebilirsiniz. İlk başta boş bir sayfa olarak görüntülenecektir. Bu sayfaya temanın tasarımını aktarmak için tema dosyalarında kullanılan fonksiyonları ile tasarımımızın header,sidebar ve footer bölümlerini çekerek sayfamızı inşa etmeye başlayalım.
<?php /* Template Name: Giriş Sayfası Ecancan.net */ ?> <?php get_header();?>//header.php yi çağırdık //bu kısımda istediğiniz şekilde bir tasarım yapabilir ve istediğiniz kodları alıştırabilirsiniz nasıl bir sistem yapmak isteiyoorsanız bu kısımda yapabilirisiniz. <?php get_sidebar();?>//sidebar.php yi çağırdık <?php get_footer();?>//footer.php yi çağırdık
Yukarıdaki işlemleri sorunsuz şekilde yerine getirdikten sayfanıza temanızın header,sidebar ve footer kısımlarını dahil etmiş oldunuz. Artık sayfanıza istediğiniz tasarımda ve fonksiyonda kodlar yerleştirip ayrı bir sayfa yapabilirsiniz.
Peki Özel Sayfalar İle Ne Yapılabilinir ?
- Twiter hesabınızdaki tüm yazıları göstermek için oluşturulmuş bir sayfa
- Temaya özel giriş sayfası yapımında
- Temaya özel üyelik sayfası yapımında
- İnstagramdaki son paylaşılmış resimleriniz listelemek için kullanabilirsiniz.
Kısacası temaya özel bir panel dahi yapabilirsiniz. Kod bilginiz ne kadar genişse o kadar çok işlem yapabilirsiniz özel sayfa şablonları kullanarak.
Makalemin sonun kadar ookuduğunuz için teşekkür eder konu altına bir yorum bırakarak destek verirseniz sevinirim. Soru ve sorunlarınız için konu altına yorum bırakabilir yada iletişim sayfasından bana mail gönderebilirsiniz. Bir sonraki konum olan wordpress eklentisiz üyelik sayfası yapımında görüşmek üzere yarın tam saat [onemli]10:00[/onemli]’ yayınlanacaktır.

















instagram developer linkine girdiğimde update başlığı altında bir çok uyarı çıkıyor ilgili sayfada farklı bir işlem mi yapmak gerekiyor acaba?
kardeş bende wordpress sayfalar bölümünde şablon kısmı yok sayfa özelliklerinde üst var sıralama var sayfa şablonu yazmıyor ? sorun nerde acaba
Ben Kodu Ekliyorum ama Template Name= Alanına Hata veriyor hata ise şöyle
Parse error: syntax error, unexpected 'Name' (T_STRING) in /home/u553120754/public_html/wp-content/themes/EccePure/kayit-ol.php on line 2Paylaşimlariniz sade ve anlasilir.Konu seçimleride çok güzel. Başarilarinizin devamini dilerimml.
Hemen her gün sitenizi ziyaret ediyorum. Paylaşımlarınızı beğeniyorum.