Bir çok kişisel blog sahibi kişiler blogunda sosyal medya hesaplarını aktif olarak kullanmak ister. Bu sosyal medya sitelerinden biri olan ve beğendiğimiz fotoğrafları yüklememize olanak sağlayan [onemli]instagram[/onemli] hesabımızdaki fotoğrafları nasıl sitemizde listeletebileceğimize bakalım.
WordPress dünyasında her uygulama artık kolaylıkla bir çok eklenti yardımıyla yapılabilmektedir. Bu yönde de bir çok ekleti mevcuttur. Fakat bu işlemi wordpress temamıza bir bileşen larak nasıl entegre edebileceğimizi yada nasıl özel bir sayfa şablnu içerisinde listeletebileceğimize bakalım. Ben bu konuda özel sayfa yardımıyla listeletmeyi göstereceğim siz bunu kolayca wordpress’te özel bileşen yaparak bileşenler kısmından da listeletme işlemini gerçekleştirebilirsiniz.
Daha önceden wordpress özel sayfa şablonunun nasıl oluşturulduğunu ve kullanıldığını önceki konularımda anlatmıştım eğer bilmiyorsanız o konudan detaylı bilgi alabilirsiniz.
Yapılması gereken işlemleri aşağıda maddeler halinde adım adım takip edelim;
- Öncelikle tarayıcımızdan instagram hesabımızı açıyoruz.
- Ardından instagram developer sayfasına gidiyoruz.
- Gelen sayfanın sağ üst köşesindeki “manange clients” butonuna tıklıyoruz.
- Ardından karşımıza çıkan sayfada “register a new client” butonuna tıklayarak sitemizi yeni uygulamaya sitemizi tanıtmamız gerekmektedir.
- Application Name (uygulama adı) : Uygulama ismi (İstediğiniz şekilde bir isim koyabilirsiniz.)
- Description (açıklama): Uygulama Açıklaması (Uygulamayı tanıtam kısa bir açıklama girebilirsiniz.)
- Website : Uygulamayı kullanacağınız sitenin adresi
- OAuth redirect_uri (Api için tekrar site adresi): Site adresimizi tekrar yazmalısınız.
- Bu işlemlerı yaptıktan sonra hiç bir müdahaede bulunmayarak direkt olarak register butonuna tıklamanız yeterli olacaktır.
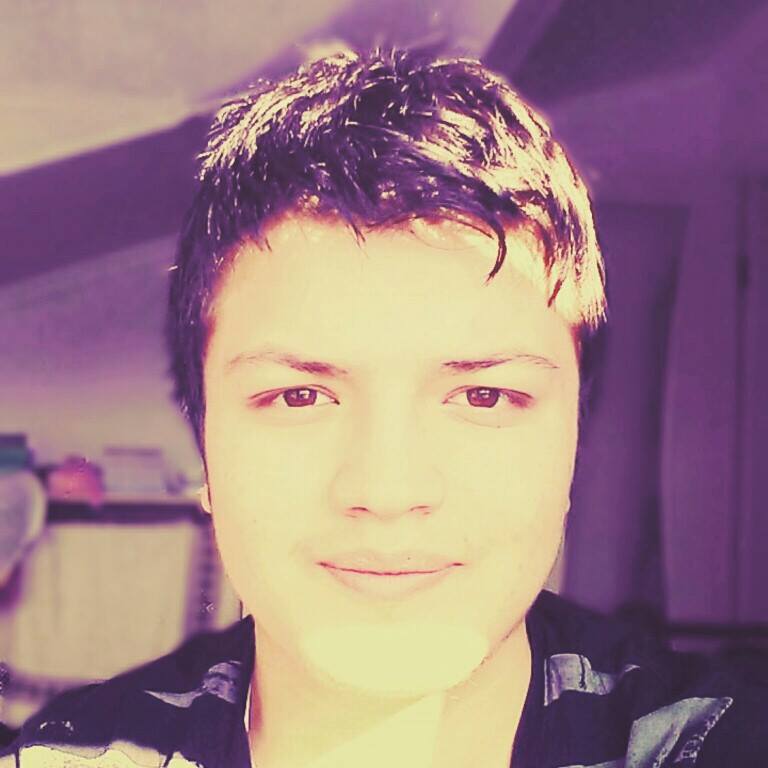
- Ardından instagram hesabınıza bağlı bir uygulama oluşturulmuş olarak size uygulamanın [onemli]cliend ıd ve client secret[/onemli] bilgilerini verecektir.
- Bu adımdan sonra bize bazı izinler ve bazı bilgiler verecek olan bu sayfaya giderek access token kodumuzu almak için gelen sayfada [onemli]Generate Acces Token[/onemli] butonuna tıklayarak token kodumuzu alıyoruz.
- Ardından bu sayfaya giderek karşımıza gelen metin kutusuna kullanıcı adımızı yazarak user id numaramızı alıyoruz.
Yukarıdaki tüm işlemleri yaptıktan sonra temamız için oluşturmuş olduğumuz çzel sayfa ablonu için aşağıdaki kodları o sayfa şablonuna ekleyerek düzenliyoruz.
<script type="text/javascript" src="https://code.jquery.com/jquery-latest.min.js"></script>
<div class="ecancaninstagramapi"><ul></ul></div>
<script>
$(function() {
$.ajax({
type: "GET",
dataType: "jsonp",
cache: false,
url: "https://api.instagram.com/v1/users/Kullanıcı ID/media/recent/?access_token=Oluşturmuş olduğumuz Access token kodu",
success: function(data) {
for (var i = 0; i < 6; i++) {
$(".ecancaninstagramapi ul").append("<li><a target='_blank' href='" + data.data[i].link +"'><img src='" + data.data[i].images.low_resolution.url +"' /></a></li>");
}
}
});
});
</script>

















Jannah temasında kullanıcı adına göre otomatik getiriyor. Bunu nasıl yaparız temamıza?
Merhabalar, Kodumuzu ekledik 6'lı olarak geldi. Fakat bootstrap olarak biz onu yan yana 2'li getirmeye çalışıyoruz fakat yinede alt alta geliyor değişmiyor. Bir fikriniz var mı yardımcı olur musunuz ? Teşekkürler
Merhaba, bu en son adımı nerede ve nasıl yapacağımı anlamadım o noktaya kadar geldim.
Merhaba , asp.net üzerinde çalışıyor mu ? Teşekkürler