WordPress eklentilerinden olan ve genellikle hemen hemen her sitede bulunan contact-form 7 eklentisi ile yaptığımız iletişim formunu düzenlemek için gerekli css tanımlamaları yapacağız.
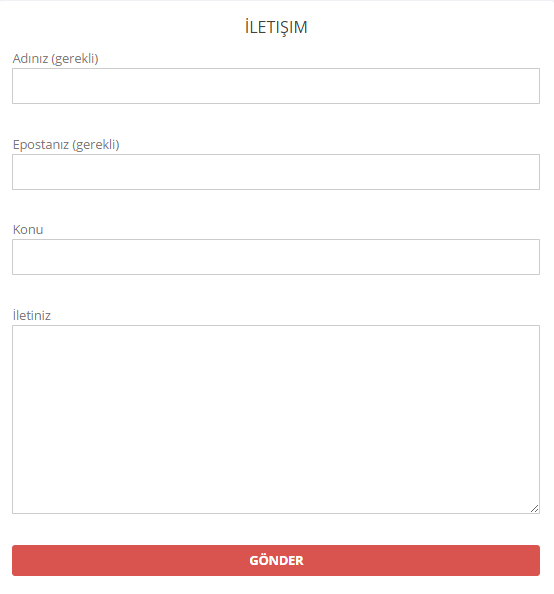
Şuanki temamda bulunan tasarımın aynısını yapacağız.
 Yukarıda bulunan iletişim formu tasarımını yapacağız. İletişim formu için gerekli olan [onemli]contact-form 7[/onemli] yüklememiz gerekli.
Yukarıda bulunan iletişim formu tasarımını yapacağız. İletişim formu için gerekli olan [onemli]contact-form 7[/onemli] yüklememiz gerekli.
Ancak bu işlemlerden önce wordpress tabanli sitemizin email gönderebilmesi için [onemli]WP-Mail-SMTP[/onemli] eklentisini sistemimize yükleyip gerekli ayarları yapmamaız gerekmektedir bu ayarları yapıpı test ettikten sonra iletişim formu eklentisini kurmalısınız.WP-Mail-SMTP eklenti ayarlarını bir sonraki konumda belirteceğim.
İletişim Formunu wordpress eklentiler kısmından eklenti ismi ile bir arama gerçekleştiriyoruz. Karşımıza çıkan sonuçlardan [onemli]contact-form 7[/onemli] isimli ekletimizi kuruyoruz. Bu işlemleri tamamladıktan sonra wordpress admin panelinden [onemli]iletişim[/onemli] olarak bir menü oluşması gerekmektedir. O menüye giriş yaparak gelen sayfada bir iletişim formu oluşturmalı ve iletişim formunu oluşturduktan sonraki verilen  kısa kodu yeni açacağımız sayfaya eklemeniz gerekmektedir.Bu işlemleri gerçekleştirdikten sonra oluşturmuş olduğunuz sayfayı görüntüleyerek iletişim formunuzun oluştuğunu göreceksiniz.
kısa kodu yeni açacağımız sayfaya eklemeniz gerekmektedir.Bu işlemleri gerçekleştirdikten sonra oluşturmuş olduğunuz sayfayı görüntüleyerek iletişim formunuzun oluştuğunu göreceksiniz.
Bundan sonraki aşamamız buna biraz çeki düzen vermek. Bunun içinde yukarıdaki vermiş olduğum iletişim formundaki tasarımın css tanımlamalarını aşağıda listeliyorum.
input.wpcf7-text {
height: 40px;
padding: 4px 6px;
margin-bottom: 10px;
font-size: 14px;
line-height: 20px;
background-color: #fff;
border: 1px solid #ccc;
-webkit-box-shadow: inset 0 1px 1px rgba(0,0,0,.075);
-moz-box-shadow: inset 0 1px 1px rgba(0,0,0,.075);
box-shadow: inset 0 1px 1px rgba(0,0,0,.075);
-webkit-transition: border linear .2s,box-shadow linear .2s;
-moz-transition: border linear .2s,box-shadow linear .2s;
-o-transition: border linear .2s,box-shadow linear .2s;
transition: border linear .2s,box-shadow linear .2s;
display: block;
width: 100%;
min-height: 30px;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
color: #555;
vertical-align: middle;
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
border-radius: 2px;
}
textarea.wpcf7-form-control {
padding: 4px 6px;
margin-bottom: 10px;
font-size: 14px;
line-height: 20px;
background-color: #fff;
border: 1px solid #ccc;
transition: border linear .2s,box-shadow linear .2s;
display: block;
width: 100%;
min-height: 30px;
box-sizing: border-box;
color: #555;
vertical-align: middle;
border-radius: 2px;
}
.wpcf7-submit{
overflow: hidden;
border: none;
background: #D9534F;
color: #FFF;
vertical-align: bottom;
padding: 8px 0 6px;
font-size: 14px;
border-radius: 4px;
text-align: center;
cursor: pointer;
width: 100%;
display: inline-block;
margin: 0 0 5px;
text-transform: uppercase;
font-weight: 700;
position: relative;
-webkit-transition: all .3s;
-moz-transition: all .3s;
transition: all .3s;}Yukarıdaki css tanımlamalarını temanızın style.css dosyasın eklemeniz dahilinde artık iletişim formunuz yukarıdaki tasarımın aynısı olmuş olacaktır.
Makalemin sonuna kadar okuduğunuz için teşekkür eder ve konu altına bir yorumla destek verirseniz sevinirim. Soru ve sorunlarınız için konu altına yorum bırakabilir yada iletişim sayfasından bana mail gönderebilirsiniz.

















selam, temanın css ekledim ama yemedi, temanın style seçimine göre de css bulup ekledim ama nafile, mesela temanın demo content ile gelen contact sayfasında iletişim formuda geliyor contactform7 olarak o zaman inputlar düzenli boyları renkleri gölgeleri vs ama ben demo content çekmeden ekledim olmadı dostum
tesekkurler
Elinize sağlık bende siteme uyguladım gerekten çok güzel durdu teşekkür ederim.
Hocam elinize sağlık dediklerinizi yaptım siteye tam oturdu teşekkürler. Bir çok tasarım denedim olmadı sizinkisi tam oldu :)