WordPress üzerinden eklentisiz olarak Abone Ol bileşenin nasıl yapıldığına dair çok soru gelmesi üzerine bu bileşenin nasıl yapılacağını ve nasıl wordpress sistemimize ekleyebileceğimize bakalım.
Öncelike bu özelliği wordpress sistemimize sağlamak için bir abonelik sistemi kullanmamız gerekecek. Bunun için en çok kullanılarn ve yaygın olan abonelik sistemi olan feedburner sisteminden yararlanacağız.
FeedBurner bir abonelik sistemi olarak hizmet veren bir sistemdir. İlk hizmetlerinden sonra bu sistemi google satın alarak kendi bünyesinde barındırmaya başlamıştır.
Peki feedburner sistemini nasıl wordpress üzerinde kullanacağız?
Bu sistemi kullanmak için öncelikle feedburner adresine bağlanarak google hesabınız ile giriş yapmanız gerekmektedir.
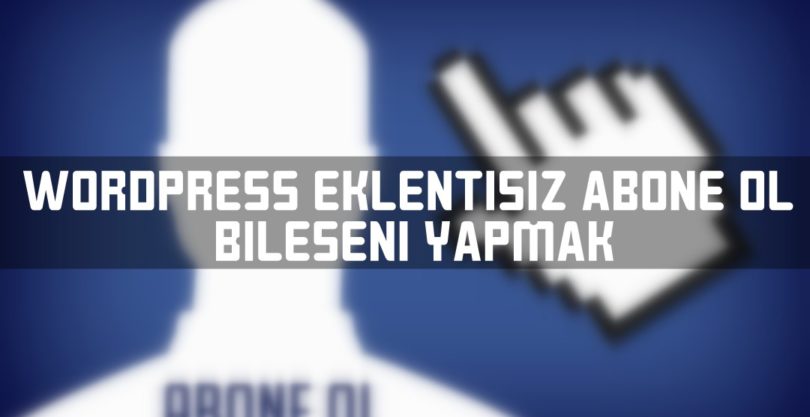
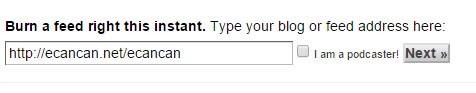
Giriş işlemini yaptıktan sonra yukarıdaki resimdeki kısıma sitenizin adresiniz yazarak ileri butonuna tıklayın.
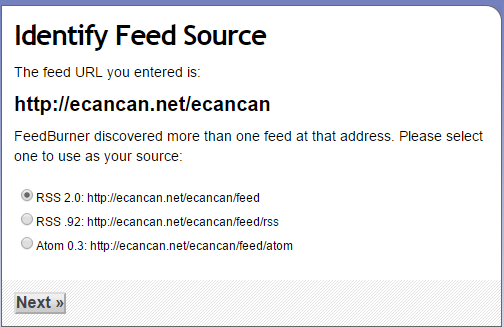
Ardından sitenizin konularını, içeriklerini çekmek için yıukarıdaki izleme adreslerinden birini seçmelisiniz siteniz hangisini destekliyorsa o atresi seçebilirsiniz. Tavsiyem standart olarak bırakmak.
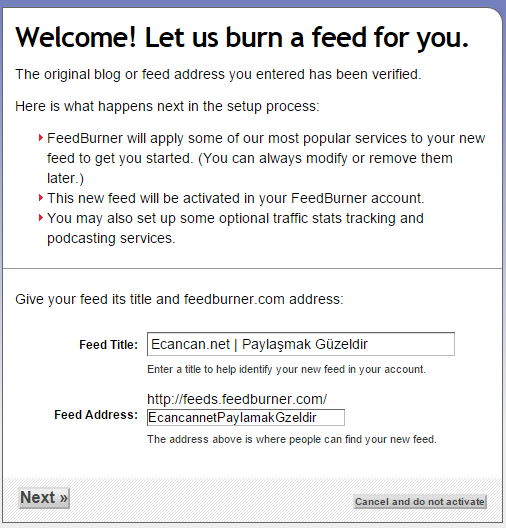
Bu sayfa sitenizin başlığını ve açıklamasını girerek ilerleyiniz.
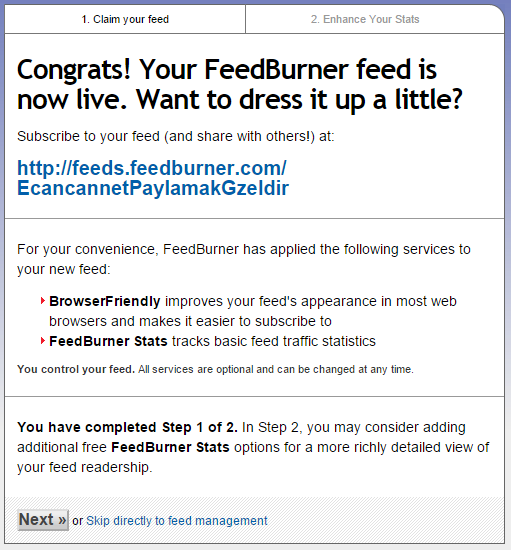
Bu bölümde siteniz için oluşturmuş olduğunuz feedburner adresinizi göreceksiniz. İleri butonuna tıklayarak devam edin. Bu işlemi yaptıktan sonra sitenizin feedburner hesabı açılmış olacaktır. Şimdi sıra geldir sitemize nasıl abonelik formunu ekleyeceğimize.
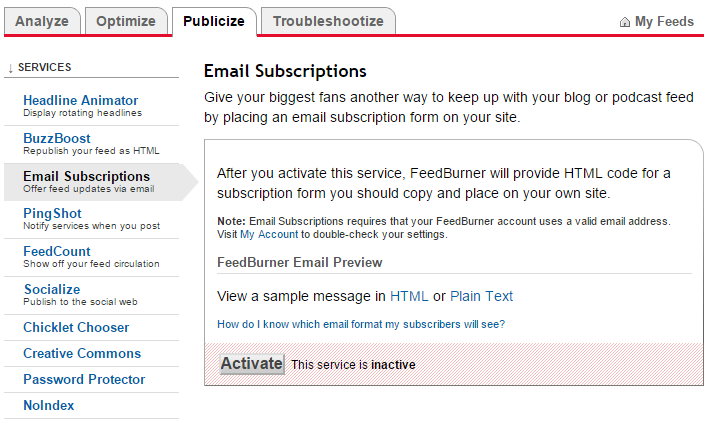
Yukarıdaki resimdeki menüye tıklayarak o sayfadan [onemli]Email Subscriptions[onemli] bölümünden bu özelliği aktif edelim.
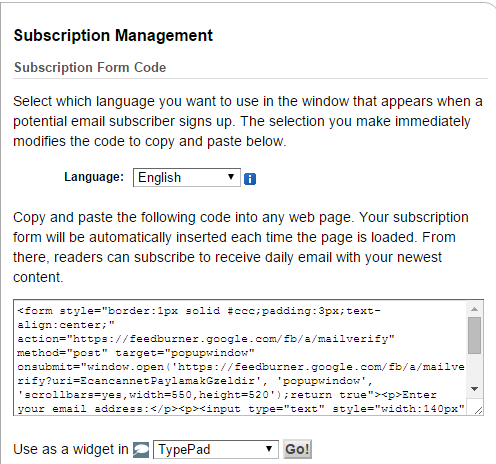
Email özelliğini aktif ettikten sonra yukarıda resimdeki sayfada karşımıza gelen html form kodlarını alarak wordpress sistemimizin bileşen bölümüne ekleyebiliriz.
WordPress sistemine bu özelliği eklemek için 2 türlü yöntem oluşturulabilinir.
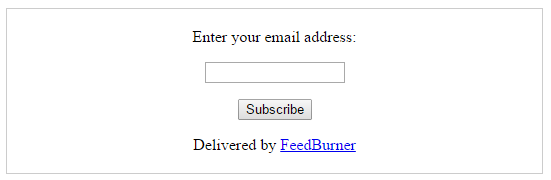
Bunlardan ilki wordpress admin panelinden bileşenler menüsünden özel metin bilşenini seçip içine yukarıdaki verilern html form kodlarını yapıştırarak bu fomu sistemimize eklemiş olacağız. Fakat oluşturulan html form tasarımı default olarak oluştuğu için tasarım düzenlemesi olmayacaktır. Bu formu css bilginiz ile dilediğiniz gibi düzenleyebilirsiniz.
İkinci yöntem olarak bu form kodlarını temamıza özel bilşen oluşturarak ta temamıza özel bir bileşen elde edebiliriz. Özel bileşen oluşturmak için daha öncelerden yayınlamış olduğum wordpress temaya özel bileşen yapımı konusundan detaylı olarak inceleyebilir ve uygulayabilirsiniz.
Abone Ol
Eğer bu yazım size faydalı olduysa yukarıdaki formu kullanarak abone olursanız sevinirim.
Makalemin sonuna kadar okuduğunuz için teşekkür eder ve bir yorum ile destek olursanız sevinirim. Soru ve sorunlarınız için iletişim syafasından bana mail gönderebilir yada yorum bırakarak bildirebilirsiniz.
























Süper teşekkür ederim
Bilgi için teşekkür ederiz
Anlatım için teşekkürler, abonelik konusunda feedburner alternatifsiz sanırım.